In today’s digital era, web applications play a pivotal role in delivering dynamic and interactive experiences to users across the globe. Whether it’s e-commerce platforms, social media networks, or productivity tools, web applications have become indispensable for businesses and individuals alike. According to Business Research Insights, the global web development market size was USD 56000.0 million in 2021 and is expected to reach USD 89013.17 million by 2027, exhibiting a CAGR of 8.03% during the forecast period.
However, amidst this growing market, developers and stakeholders encounter a crucial decision when embarking on web application & software development: choosing the appropriate architectural approach.
At the forefront of this decision lie two primary paradigms:
- Single-page applications (SPAs)
- Multi-page applications (MPAs)
Each approach offers distinct advantages and challenges, making the decision-making process crucial for the success of the project.
In this blog post, we’ll delve into the intricacies of SPAs and MPAs, exploring their characteristics, strengths, and limitations. By understanding the differences between these two types of web applications, stakeholders can make informed decisions that align with their project objectives and user experience goals.
Let’s begin!
What is a Single-Page Application?
A single-page application (SPA) is a type of web application that operates within a single HTML page, dynamically updating content as the user interacts with it, without the need for full page reloads. They exemplify the evolution of web applications, offering enhanced interactivity and responsiveness to users, while also presenting unique challenges in terms of SEO and initial load times.
Examples of single-page applications include:
Gmail
Google’s email service Gmail is a prime example of a single-page application. Users can compose, read, and manage emails seamlessly within a single interface, with content loading dynamically as needed.
Google Maps
Google Maps utilizes SPA architecture to deliver a fluid mapping experience. Users can explore maps, search for locations, and interact with various features, all within a single page without page reloads.
The Facebook social media platform employs SPA principles to provide users with a continuous browsing experience. Features, such as the News Feed, Messenger, and Notifications are seamlessly integrated within the application, enhancing user engagement.
Twitter is another popular example of a single-page application. Users can scroll through their timelines, interact with tweets, and explore trending topics without navigating to separate pages.
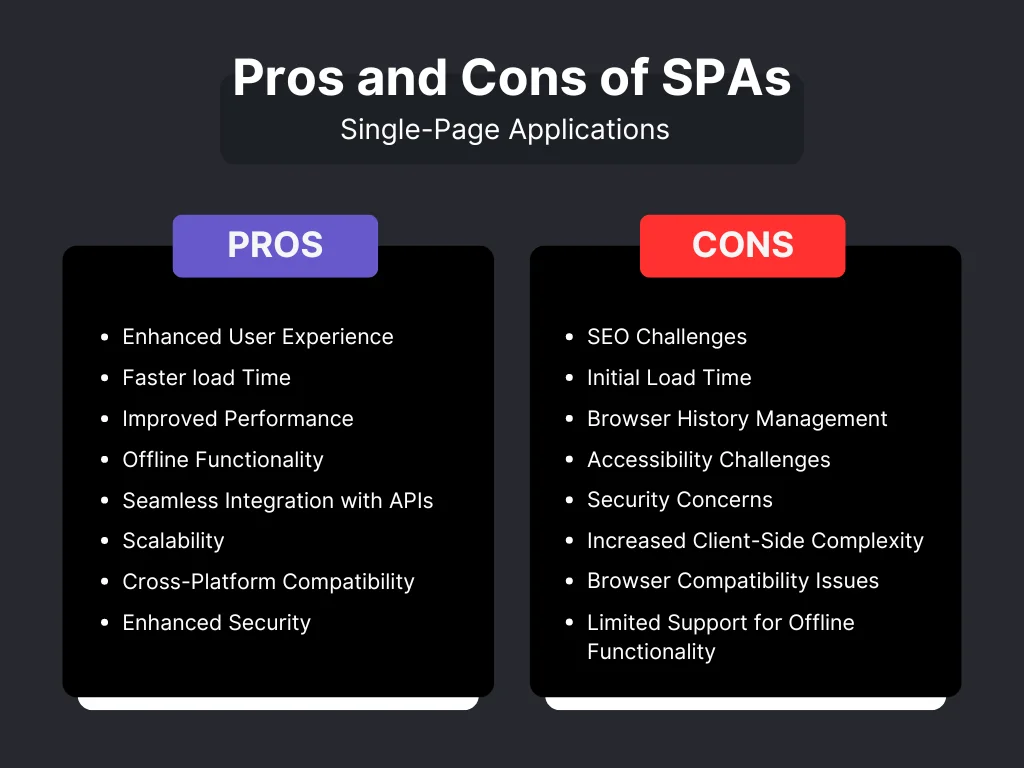
Pros of Single-Page Applications (SPAs)
Enhanced User Experience
SPAs provide a seamless and fluid user experience by dynamically updating content without the need for full-page reloads. This results in faster navigation and improved responsiveness, enhancing user satisfaction.
Faster Load Time
Since single-page applications only load the necessary resources once, subsequent interactions within the application are typically faster. This leads to reduced load time and a snappier user experience, especially on devices with slower internet connections.
Improved Performance
SPAs can optimize performance by fetching data asynchronously from servers and caching resources locally. This reduces server load and enhances the overall performance of the application, even under heavy traffic conditions.
Offline Functionality
With the use of service workers and client-side caching, single-page applications can offer offline functionality, allowing users to access certain features and content even when they are not connected to the internet. This is particularly beneficial for users in areas with unreliable internet connectivity.
Seamless Integration with APIs
SPAs are well-suited for integrating with external APIs to fetch data asynchronously, enabling real-time updates without disrupting the user experience. This makes single-page applications ideal for applications that rely heavily on data from third-party services.
Scalability
SPAs can easily scale to accommodate growing user bases and evolving feature sets. By decoupling the front end from the back end, SPAs allow for independent development and deployment of components, facilitating agile development practices.
Cross-Platform Compatibility
SPAs can be designed to provide a consistent user experience across multiple devices and platforms, including desktops, tablets, and smartphones. This flexibility makes Single-Page Applications an attractive option for reaching a diverse audience.
Jellyfish Technologies collaborated with jBilling to revamp its billing platform, driving enterprise traction and ultimately leading to its acquisition by AppDirect. Explore the full case study for insights into this transformative partnership
Enhanced Security
SPAs can implement security measures such as content security policies (CSP) and cross-origin resource sharing (CORS) to protect against common web vulnerabilities like cross-site scripting (XSS) and cross-site request forgery (CSRF). This ensures a secure environment for both users and data.
Cons of Single-Page Applications (SPAs)
SEO Challenges
Single-page applications face inherent challenges with search engine optimization (SEO) due to their reliance on JavaScript to render content dynamically. Search engine crawlers may have difficulty indexing SPA content, potentially leading to lower search engine rankings and reduced organic traffic.
Initial Load Time
While SPAs offer faster navigation once the initial page has loaded, the initial load time can be longer compared to traditional multi-page applications. This is because single-page applications need to load all necessary JavaScript files and assets upfront, which can result in slower perceived performance, especially on slower internet connections.

Browser History Management
SPAs manage navigation and state changes internally, which can lead to issues with browser history management. Users may encounter difficulties navigating back and forth between pages or sharing specific URLs, impacting usability and user experience.
Accessibility Challenges
Single-page applications may present challenges for users with disabilities or assistive technologies, as certain SPA features, such as keyboard navigation and screen reader compatibility, may not be implemented or optimized properly. Ensuring accessibility compliance requires additional effort and attention to detail during development.
Security Concerns
SPAs introduce security risks such as client-side data exposure and unauthorized access to sensitive information. Care must be taken to implement proper security measures, including input validation, authentication, and authorization, to mitigate these risks effectively.
Increased Client-Side Complexity
SPAs shift much of the application logic and processing to the client side, resulting in increased client-side complexity. This can make debugging, testing, and maintenance more challenging, especially for large-scale applications with complex functionality.
Browser Compatibility Issues
SPAs may encounter compatibility issues across different web browsers and versions, particularly older browsers that may not fully support modern JavaScript features or APIs. Additional effort may be required to ensure consistent behavior and performance across various browser environments.
Limited Support for Offline Functionality
While SPAs can offer offline functionality through service workers and client-side caching, implementing robust offline capabilities requires careful planning and consideration. Furthermore, certain features may not be accessible offline, and managing offline data synchronization can be complex.
Read in detail about the pros and cons of single-page applications in our latest guide: Single Page Application (SPA): What’s so good (or bad)?
What is a Multi-Page Application?
Multi-page applications (MPAs) are traditional web applications that consist of multiple HTML pages, each representing a distinct view or functionality. Unlike single-page applications (SPAs), which operate within a single HTML page and dynamically update content, MPAs rely on server-side rendering to generate new pages in response to user interactions.
Examples of multi-page applications include:
Amazon
The e-commerce giant Amazon employs a multi-page application architecture for its online shopping platform. Each product category, search results page, and product detail page constitutes a separate HTML page, providing users with a traditional browsing experience.
Wikipedia
Wikipedia, the popular online encyclopedia, utilizes an MPA approach to organize and present its vast repository of articles. Users can navigate between different articles and sections by following hyperlinks, with each article displayed on a separate HTML page.
Booking.com
The travel booking website Booking.com operates as a multi-page application, allowing users to search for accommodations, view search results, and book reservations across multiple HTML pages. Each step of the booking process corresponds to a separate page, facilitating user interaction and navigation.
LinkedIn, the professional networking platform, follows an MPA architecture to present users with profiles, news feeds, messaging functionality, and other features across multiple HTML pages. Users can navigate between different sections of the platform using traditional hyperlinks and navigation menus.
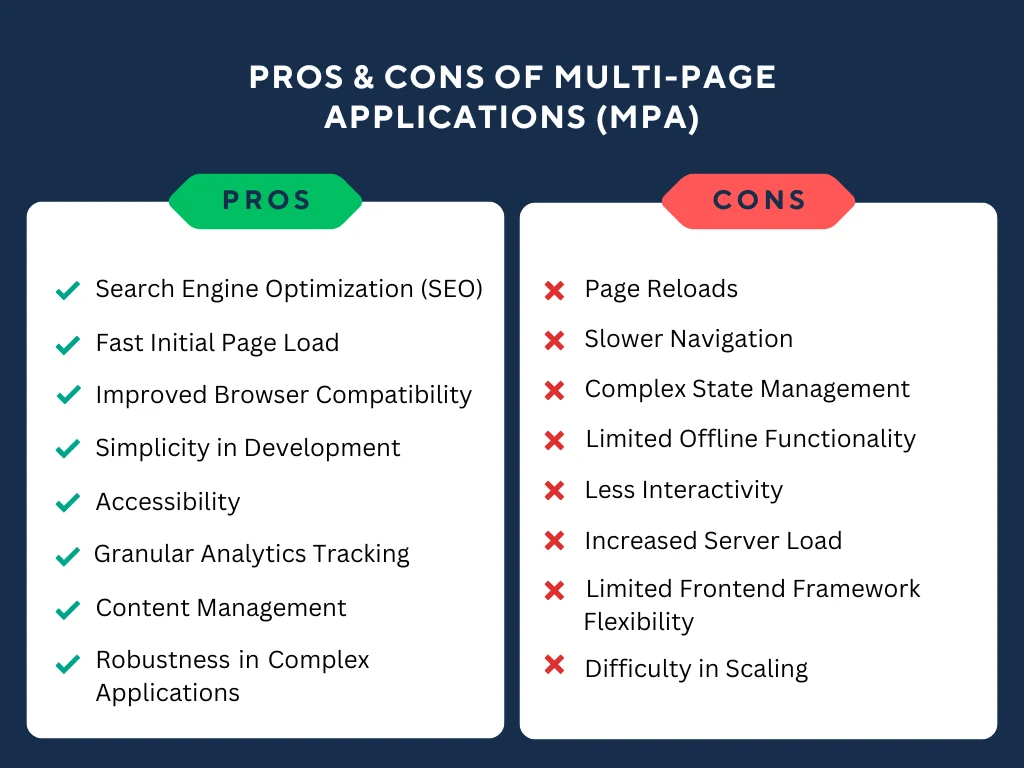
Pros of Multi-Page Applications (MPAs)
Search Engine Optimization (SEO)
MPAs typically perform well in terms of SEO. Each page in an MPA has its unique URL and content, making it easier for search engines to index and rank the website.
Fast Initial Page Load
Multi-page applications often have fast initial page load times. Only the necessary resources for the current page are loaded, leading to quicker perceived performance, especially on slower internet connections.
Improved Browser Compatibility
MPAs tend to have better compatibility with a wide range of web browsers. Each page is rendered server-side, ensuring a consistent user experience across different browser environments.
Simplicity in Development
Developing and maintaining a multi-page application can be straightforward, especially for smaller projects or teams with limited resources. The page-based navigation model and server-side rendering make it easier to organize and manage code.
Accessibility
MPAs can offer good accessibility for users with disabilities or assistive technologies. Each page is fully rendered on the server and accessible via its URL, facilitating the implementation of accessibility features.
Granular Analytics Tracking
Multi-page applications allow for detailed tracking of user interactions and behavior across different pages. Web analytics tools can track page views, click-through rates, and other metrics on a per-page basis, providing valuable insights into user engagement.
Want to Build Custom Web Application That Streamlines Your Business Operations?
Get a free consultation and estimate from domain experts.
Content Management
MPAs provide a straightforward approach to content management. Each page represents a separate piece of content or functionality within the application, making it easier to organize, update, and maintain content.
Robustness in Complex Applications
Multi-page applications are well-suited for handling complex web applications with extensive features and functionalities. The page-based navigation model allows for clear organization and segmentation of content, making it easier to manage and scale larger projects. Additionally, the server-side rendering approach ensures consistent performance and reliability, particularly in applications with high user traffic and data-intensive operations.
Cons of Multi-Page Applications (MPAs)
Page Reloads
Navigating between pages in MPAs typically requires full page reloads, leading to slower user interactions and a less seamless browsing experience.

Slower Navigation
Due to the need for page reloads, navigating between different sections of a multi-page application is slower compared to SPAs, impacting user experience, especially on slower internet connections.
Complex State Management
Managing application state across multiple pages in an MPA can be challenging, requiring robust solutions to ensure data consistency and synchronization.
Limited Offline Functionality
Multi-page applications may offer limited offline functionality as each page usually requires an active server connection to retrieve content, restricting access to certain features or content when offline.
Less Interactivity
Multi-page applications provide less interactive user experiences, resulting in more frequent interruptions and delays when navigating between pages.
Increased Server Load
MPAs require the server to generate and serve HTML for each page request, potentially leading to a higher server load compared to SPAs, where much of the content rendering and processing is done client-side.
Limited Frontend Framework Flexibility
MPAs may have limited flexibility in choosing frontend frameworks optimized for single-page architecture, potentially restricting development options.
Difficulty in Scaling
Scaling a Multi-page application can be challenging as the application grows in size and complexity, requiring significant changes to the existing architecture and navigation structure, thereby impacting development time and resource allocation.
Single-Page Application vs Multi-Page Application: Which one is best for you?
| Aspect | Single-Page Applications (SPAs) | Multi-Page Applications (MPAs) |
|---|---|---|
| Complexity of Application | Well-suited for complex applications requiring high interactivity and real-time updates. Ideal for applications with frequent user input or content updates. Users can interact without page refreshes, offering a seamless experience. | Better for simpler applications that do not require extensive client-side processing. Each page is separate, easing management and navigation for smaller projects. Suitable for applications lacking high interactivity or real-time updates. |
| Performance Requirements | SPAs excel in performance, loading content dynamically without full-page refreshes. Enables quicker and more efficient user interactions, reducing server load for improved overall performance. | MPAs may be better for applications needing fast initial load times and relying heavily on caching. Each page is separate, allowing independent caching, thus improving load times, especially for static content. |
| SEO Requirements | Requires additional effort for SEO optimization, such as using hashbang URLs, server-side rendering, and metadata tags. Can still be optimized for search engines with proper implementation. | Each page has its own URL, title, and metadata, making it easier for search engines to index and rank content. Ideal for achieving high search engine rankings and increasing brand visibility and conversion rates. |
| Time to Market | Easier and faster to build, enabling quicker product launches. Relying on advanced JavaScript frameworks may pose challenges in finding suitable talent. | Tends to take longer and may cost more due to building multiple pages. However, a simpler technology stack may make it easier to find suitable talent. |
Conclusion
The choice between single-page applications (SPAs) and multi-page applications (MPAs) hinges greatly on your project’s specific requirements and objectives. Understanding your application’s unique needs, along with considering factors like interactivity, performance demands, SEO objectives, and development timelines, will empower you to make a well-informed decision between SPAs and MPAs.
If you’re seeking assistance in web application development, Jellyfish Technologies is here to help. With expertise in both SPAs and MPAs and a commitment to delivering innovative and purposeful solutions, Jellyfish Technologies can collaborate with you to grasp your requirements and craft a customized solution that aligns perfectly with your needs.
Reach out to us today to discover how we can bolster your web development project.